reCAPTCHAバッジは
CSSで消していい
Googleの公式サイトを見ると、バッジをCSSで消してもよいということになっています。
ただし、指定の文言を掲示する必要があります。
つまりは、指定文言を掲示すれば消していいのです。
バッジの消し方
やるべきことはたったの2つです。
先に、reCAPTCHAの設定は完了している前提です。
- 必要な文言を掲示する
- CSSクラスで消す
上記はコピペでOKです。
まずは、コピペの元ネタになるページ(0. 参照すべきページ)を表示しましょう!
0. 参照すべきページ
以下がQ&Aページです。


You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
Q&A
ユーザーフロー中に、reCAPTCHAのブランドを見えるようにしてさえいれば、バッジを消してもいいですよ。みたいなことが書かれています。
そして、以下のテキストを使ってねと。それが次項です。
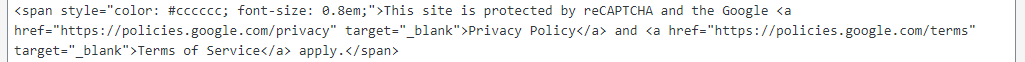
1. 必要な文言を掲示する
文章に指定リンクの混合です。
ポリシーなどの掲示も必要ということなのです。
単純なコピペです。
「ユーザーフローの中に」というポイントが分かりにくいわけですが、ちゃんと例が示されています。
「For example:」のようなイメージになるようにしましょう。
当サイトでは「コンタクトフォーム7」を使っていますので、テンプレート内に書き込みました。

ちなみに、ちょっとアレンジしています。
文字色を変えているのと、リンク先は別に開くようにしています。ポリシー確認のために離脱で帰って来られないのは辛いので。。
2. CSSクラスで消す
では、次にバッジを消します。
こちらも単純なコピペです。
CSSクラスで消すだけなので、追加CSSなり、テーマエディターなり、分かりやすいところにCSSを貼り付ければいいと思います。
元ソースは上記のページにて。
.grecaptcha-badge { visibility: hidden; }
クラス名でやってしまっていいんですね。
意外でした。
バッジを消したい理由
わざわざ2ステップ踏んでまで消したいのは、右下に「トップへ戻る」ボタンを表示しているからです。
テーマの力を借りているものの、Google様的には推奨コントロールのはずです。
どこに表示するかは別にしても、多くのサイトで採用されていると思うんです。
ボタンが被ってカッコ悪い!

ただそれだけです。
デザインの好みなんて、そんなものですよねっ!