AMP有効化
(Cocoonテーマ)
PageSpeed Insights の評価が酷かったので、AMPを有効化してみました。
やろうと思っていて手を付けられずにいたものです。
スピードダウンが著しい
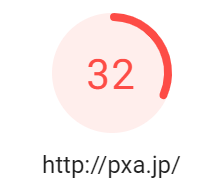
久しぶりにPageSpeedを測定してみたところ、モバイルで「41」とか「33」とかいった数字にっ!!
なんということでしょう。

ここ最近でやったことといえば、Google AdSenseの広告を追加したことくらいですね。
しかも自動広告を。
これ以上は言いません。
CocoonにはAMP化機能あり
現在利用中のテーマ「Cocoon」には、Googleさまが執拗に推してくるAMPへの対応機能があります。
標準機能として搭載ているのです。
設定画面のタブに「AMP」があります。チェックを入れるだけです。
事前準備
テーマが有効化されていれば、特に何か追加でということはないです。
ただし、ロゴ画像は準備しておきましょう。
600 X 60 ピクセルの画像です。

AMPページを表示する際に使われるものです。
どのタイミングでAMP表示になるか微妙なので、これまた微妙なわけですが。。
まじめにロゴ画像は準備しておきましょう。
適用確認
AMPになったかどうか、すぐには分かりません。
仕組み上、AMP対応後に、Googleさまに認識してもらう必要があるのです。
長い場合は数日必要です。

しかも、ちゃんとAMP対応しているかを判断されます。
今回は実績のあるツールを使っているので心配はしていませんが。。
そして、Googleさまの検索結果画面にAMPマークが付いて、やっと確認できます。
対象はモバイルサイトです。
実はあまり好きではないが
他のサイトではAMP化してみたのですが。。
コンテンツはGoogleさまのサーバー上にキャッシュされているような状態になります。
これが意味するところは、更新情報の反映が遅れるとか、実際のトラフィックが入ってきていないとかいったことです。

AdSenseのタグは、一部が対応して一部が対応していないです。
AMP専用広告があったほどですし。
厳格な決まりにのっとって既述されるHTMLです。
ちょっとでも違っていると、コンソールで指摘されます。
タグ構成が異なるとか言われても、何が悪いのかまでが分からなかったりします。
別サイトでの経験では、公式のAMPアプリを使っているのにたびたび指摘が入り、頭にきたので辞めたという経緯があります。