Cocoonでのページスピード
2020年3月版
おおぐぐりのページデザインに手を入れ、ページスピードがどうなったのかというお話です。
速くしたい!!
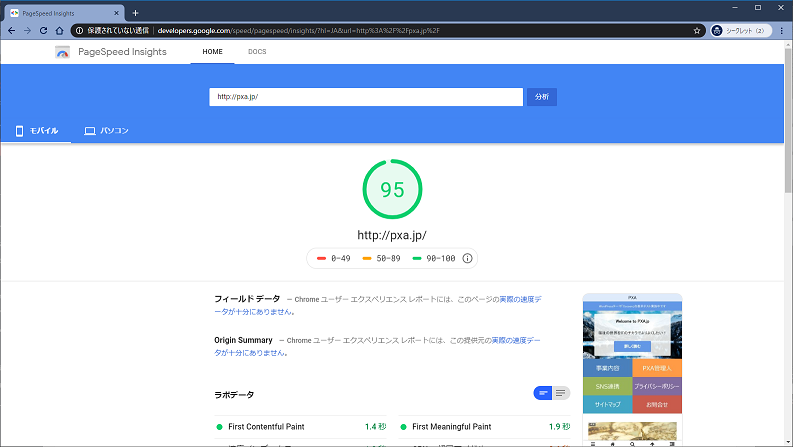
Google様から提供の「PageSpeed insights」での計測です。
前回からかなり手を入れたが
前回の計測記録時は、プレーンな感じでした。
その後、見た目にいろいろと手を入れました。
主にCSSの編集です。
プラグイン数は変わらず、ミニマムを目指しております。
「Contact Form 7」を使っておりますので、「Flamingo」を追加しました。
スピード
今回も、5回計測です。
| 回 | モバイル (今回) | パソコン (今回) | モバイル (前回) | パソコン (前回) |
|---|---|---|---|---|
| 1回目 | 86 | 93 | 96 | 100 |
| 2回目 | 95 | 100 | 96 | 100 |
| 3回目 | 95 | 100 | 98 | 100 |
| 4回目 | 95 | 100 | 97 | 100 |
| 5回目 | 95 | 100 | 98 | 100 |
モバイルの速度がガクッと落ちました。。
モバイル
明らかに速度が落ちてしまっています。
表示させるものは、特に変わっていないはずなのです。
ウィジェットは増やしましたが、モバイルでは表示されないです。

CSSで、やや凝ったことをしているというところがあるにしても。
ここまでスコアが下がるとは思っていませんでした。
それに、パソコンは変わっていないのです。。
パソコン
変わらず「100」です!
1回目が遅いのは、キャッシュの関係だと思います。nginxだと、2回目からのスピードが上がるのです。

どうしてもモバイルのほうが辛口です。
パソコンが100でも、モバイルの速度低下は気になるところです。。
まだまだ変えます
次に手を付ける予定は、見出しなどの本文のあたりです。
まずは見出しで。
その後、そのほかのHTML要素も変えていきます。
すべてCSSで指定するわけですが、どうしても指定の重複が発生します。
これも避けた方がよいと思っているのです。
なんとかならないか、方法を模索してみましょう。